今天學校放假,但是有老師說要上課,所以下午還是沒有放到假(T_T),但其實有放假跟沒放假好像沒什麼差別,反正都是遠距上課(¬‿¬),不過只遠距到這禮拜啦,下禮拜就可以去學校囉~~(代表我不能睡到飽了ಥ_ಥ)
今天要講Frame,會分成三個部分,Frame框架、LabelFrame跟Toplevel。
♠♣今天的文章大綱♥♦
Frame就像是一個框框,可以把物件放進去分類的感覺,讓每個框框裡的物件都可以很方便去管理。
語法:Frame ( master, option, ... )
| 參數 | 說明 |
|---|---|
| bg 或 background | 背景色彩。 |
| borderwidth 或 bd | 標籤邊界寬度,預設是2。 |
| cursor | 當滑鼠游標在框架時的游標外形。 |
| height | 框架的高度單位是像素。 |
| highlightbackground | 當框架沒有取得焦點時的顏色。 |
| highlightcolor | 當框架取得焦點時的顏色。 |
| highlighthickness | 當框架取得焦點時的厚度。 |
| relief | 預設是 relief=FLAT,可由此控制框架外框。 |
| width | 框架的高度單位是像素,省略時會自行調整為實際寬度。 |
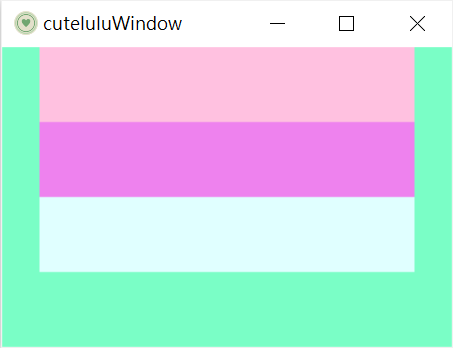
先來建立一個簡單的Frame
import tkinter as tk
root = tk.Tk()
root.geometry("350x400+200+300")
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x200')
for frame in ["#FFC1E0", "#EE82EE", "#E0FFFF"]: # 建立三個不同底色的框架
f=tk.Frame(root,bg=frame,height=50,width=250)
f.pack()
root.mainloop()
建議一個Frame在內容打上喜歡的顏色就可以有漂亮的背景囉~~
其他的設定都跟Label很像,例如寬高、邊界等等的,可以去參考Day6跟Day7的介紹~~~
執行結果⬇⬇⬇
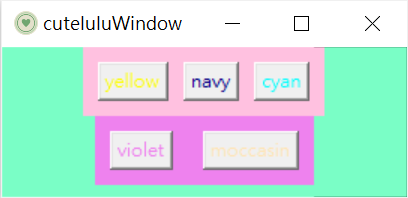
接下來建立一個有按鈕但是分成兩個框架的介面,要先區分出兩個框架,再把要放的空件加在下面。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('270x100')
'''上半部框架設定'''
frameUpper=tk.Frame (root, bg="#FFC1E0")#上半部分
frameUpper.pack()
btnyellow = tk.Button (frameUpper, text="yellow",fg="yellow")#黃色按鈕
btnyellow.pack (side='left', padx=10)
btnnavy = tk.Button (frameUpper, text="navy", fg="navy")#深藍色按鈕
btnnavy.pack (side='left', pady=10)
btncyan = tk.Button (frameUpper, text="cyan",fg="cyan")#天藍色按鈕
btncyan.pack (side = 'left', padx = 10, pady = 10)
'''下半部框架設定'''
frameLower = tk.Frame (root, bg="#EE82EE")#下半部分
frameLower.pack()
btnviolet = tk.Button (frameLower, text="violet", fg="violet")#紫色按鈕
btnviolet.pack(side='left', padx=10,pady=10)
btnmoccasin = tk.Button (frameLower, text="moccasin",fg="moccasin")#橙色按鈕
btnmoccasin.pack (side = 'left', padx = 10, pady = 10)
root.mainloop()
執行結果⬇⬇⬇
黃色、天藍色跟深藍色按鈕被分在上面背景是粉色的地方,而紫色跟橙色按鈕則在下面紫色背景的地方。
LabelFrame就是把物件都放在一個框框的概念,而那個框就是Frame。
語法:LabelFrame ( master, option, ... )
| 參數 | 說明 |
|---|---|
| bg 或 background | 背景色彩。 |
| borderwidth 或 bd | 標籤邊界寬度,預設是2。 |
| cursor | 當滑鼠游標在框架時的游標外形。 |
| height | 框架的高度單位是像素。 |
| highlightbackground | 當框架沒有取得焦點時的顏色。 |
| highlightcolor | 當框架取得焦點時的顏色。 |
| highlighthickness | 當框架取得焦點時的厚度。 |
| relief | 預設是 relief=FLAT,可由此控制框架外框。 |
| labelAnchor | 設定放置標籤的位置。 |
| text | 標籤內容 |
| width | 框架的高度單位是像素,省略時會自行調整為實際寬度。 |
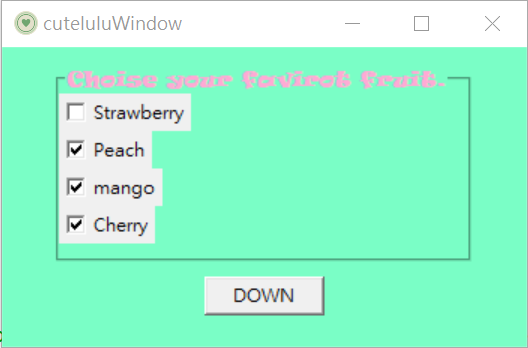
這邊用昨天的選喜歡的水果的介面做練習。
import tkinter as tk
root = tk.Tk()
root.geometry("350x400+200+300")
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('350x200')
def fruitselect():
selection = ""
for i in checkboxes:
if checkboxes[i].get() == True:
selection = selection +fruits[i] + "\t"
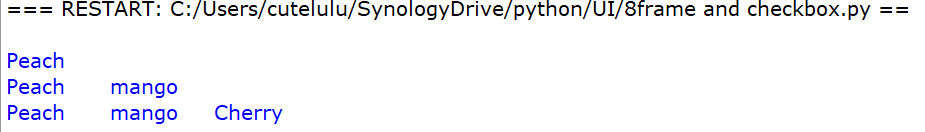
print(selection)
lF=tk.LabelFrame(root,text="Choise your favirot fruit.",fg="#FFAAD5", bg="#7AFEC6",font=("Ravie",10,"bold"),width=30)
lF.pack(ipadx=5,ipady=5,pady=10)
fruits = {0:"Strawberry",1: "Peach",2:"mango",3:"Cherry"}
checkboxes = {}
for i in range(len(fruits)):
checkboxes[i] = tk.BooleanVar()
cb=tk.Checkbutton(lF,text=fruits[i],variable=checkboxes[i])
cb.grid(row=i+1,sticky='w')
btn = tk.Button (root,text="DOWN",width=10,command=fruitselect)
btn.pack()
root.mainloop()
執行結果⬇⬇⬇
python shell顯示結果⬇⬇⬇
這個空件會產稱一個獨立的視窗出來,會有自己的標題欄和邊框。
語法:Toplevel (options, ... )
| 參數 | 說明 |
|---|---|
| bg 或 background | 背景色彩。 |
| borderwidth 或 bd | 標籤邊界寬度,預設是2。 |
| cursor | 當滑鼠游標在框架時的游標外形。 |
| height | 框架的高度單位是像素。 |
| fg | 文字的顏色。 |
| font | 字型。 |
| width | 框架的高度單位是像素,省略時會自行調整為實際寬度。 |
做一個簡單的小練習,新的視窗也都可以加想加的物件,例如背景、標題、圖案等等。
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry("300x180")
T1 = tk.Toplevel()
T1.title("Toplevel")
T1.geometry("300x180")
T1.configure(bg="skyblue")
T1.iconbitmap('star.ico')
l=tk.Label (T1, text = 'This is Toplevel',bg='skyblue',fg='mediumblue')
l.pack()
root.mainloop()
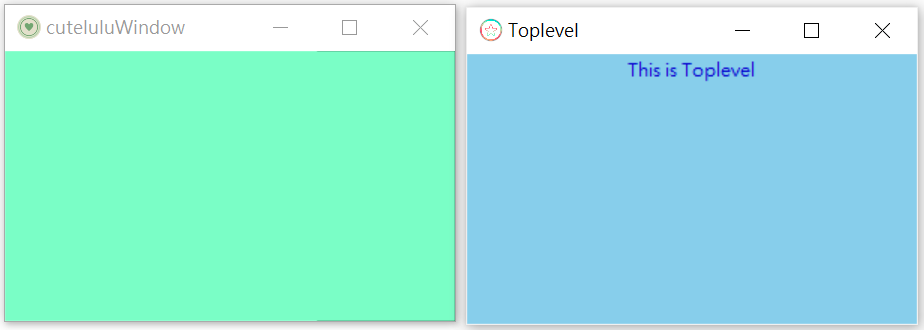
執行結果⬇⬇⬇
左邊是原本的視窗,右邊是新的視窗。
今天的文章就到這裡了,Frame感覺是一個很好用的方法,可以讓介面變得井然有序,一定要記得這個方法,之後做介面時就可以拿出來用了!![]()
